Zo nu en dan stuit je op een opmerkelijk pakket dat weinig bekendheid geniet. In dit geval kwamen we op de site van de Danere Group het programmaatje StyleMaker 1.3 tegen. Na de 2,4 MB te hebben gedownload werden we prettig verrast met goed ogende software om Style Sheets te maken voor HTML-pagina's.
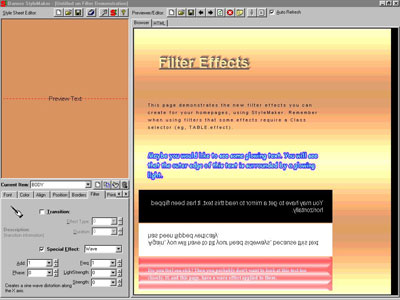
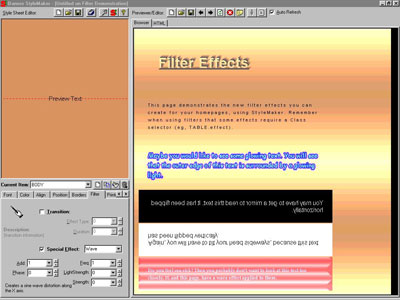
Stylemaker is opgebouwd uit drie delen. Een preview- en een CSS-venster aan de rechterkant en een HTML/browser venster aan de linkerkant. Het CSS-venster is het belangrijkste. Daar kunt u alle keuzen voor uw style sheets maken. De bediening van de CSS-venster verdient een schoonheidsprijs. Voordat u bijvoorbeeld een lettertype, een kleur of een positie kunt veranderen, moet u eerst een HTML-tag opgeven. Vervolgens kiest u een lettertype. Een voorbeeld van uw keuze krijgt u gepresenteerd in het preview-venster, maar ook aan de rechterkant als deze in browser-mode staat. Zet u de rechterkant in HTML-mode dan ziet u precies welke code er aan de style sheet wordt toegevoegd. Als u toch uw keuze wilt veranderen ziet u dat de 'declaratie' (alles tussen de accolades) aan de rechterkant keurig wordt aangepast of desgewenst wordt verwijderd. Op deze manier kunt u eindeloos expirimenteren, totdat u uw perfecte style sheet heeft ontworpen.

Filters
Danere StyleMaker loopt sterk op z'n tijd vooruit door de gebruiker kennis te laten maken met filters en de mogelijkheid te bieden om browser-afhankelijk style sheets te implementeren. Het principe van filters kennen we vooral uit fotobewerkingsprogramma’s als Photoshop en Kai Power tools. Met filters kunnen special effects worden bereikt die anders niet mogelijk zijn. Stylemaker geeft u maar liefst de keuze uit veertien filters. Al deze filters werken alleen met Internet Explorer, die ook als enige als preview-browser kan worden geselecteerd.
Het gebruik van filters met Style Sheets was ons niet bekend. Er is ook niets over terug te vinden in de nieuwste specificaties van CSS. Van Bert Bos, mede-ontwikkelaar CSS van het W3-consortium, kregen we te horen dat er wel gesproken wordt over het gebruik van filters, maar dat er nog veel obstakels te overwinnen zijn. StyleMaker is z’n tijd dus ver vooruit en dat verdient een pluim. De gebruiker kan er voorlopig zijn voordeel mee doen, ook al bestaat de niet geringe kans dat deze filters straks niet tot de standaard gaan behoren.
Style Sheets
StyleMaker is verder uitstekend geschikt om een bestaande website, die niet voorzien is van style sheets, te vernieuwen. Met de Style Sheet Applicator kunt u in een handomdraai alle HTML-pagina's voorzien van een Javascript die aangeeft waar de browser-afhankelijke style sheets zijn te vinden. Kortom, Danere heeft een programmaatje gemaakt dat toekomst heeft. StyleMaker beschikt over de mogelijkheid om bestaande en nog te ontwerpen webpagina’s eenvoudig te voorzien van style sheets. Daarnaast zijn ze bij Danere creatief genoeg om goed in te spelen op toekomstige ontwikkelingen. Stylemaker kost nog net geen dertig dollar en desgewenst kunt u eerst een probeerversie downloaden.