Steeds meer consumenten en bedrijven produceren filmpjes voor op het web. Wat opvalt aan de meeste filmpjes is dat ze niet starten met een logo. Een gemiste kans om jezelf of je bedrijf een herkenbaar gezicht te geven. In deze workshop leren we je hoe je van een statisch logo een leuke animatie kunt maken.
We animeren in deze workshop het logo van PCM in Adobe Premiere Elements 10. Dit videobewerkingspakket kun je gratis dertig dagen uitproberen, nadat je het hebt gedownload van de website van Adobe. De bestanden die we voor deze workshop gebruiken, kun je hier downloaden. Na het volgen van deze workshop kun je de animatietechnieken toepassen op jouw eigen logo. Heb je die nog niet, gebruik dan de titelgenerator in Premiere Elements om er één te maken.
----
Interesse in een training Adobe Premiere Elements? Klik hier voor het aanbod.
----
De juiste bestanden
Een logo bestaat meestal uit verschillende letters en grafische elementen. Als het logo bestaat uit één enkel bestand, wordt dit door Premiere Elements gezien als zijnde één object. Dat betekent dat als je zo’n logo gaat roteren, erop inzoomed of er een effect aan toekent, dit altijd effect heeft op het totale beeld. Dit kan afdoende zijn, maar vaak beperkt dit je in de mogelijkheden om een leuke animatie te maken.
Het werkt fijner en je geeft jezelf meer vrijheid als je een logo opsplitst naar de verschillende onderdelen die het logo bevat, zodat je deze apart kunt animeren. Voor het logo van PCM hebben we ervoor gekozen om deze in Photoshop te splitsen naar twee verschillende lagen; PCM als laag en de zin Personal Computer Magazine als laag. Als je er bij het splitsen oplet dat de onderdelen niet van positie veranderen, is het logo in Premiere Elements zonder problemen weer op te bouwen. Daarnaast is het van belang, dat je de afzonderlijke lagen opslaat als psd of tiff bestand om de transparante achtergrond te behouden.
Keuze audio
Voordat je met Premiere Elements aan de slag kunt, moet je eerst nog een muziekje selecteren van maximaal vijf seconden, waarop je het logo wilt animeren. Eenvoudig is dit niet en het hangt af van je smaak, de uitstraling die je wilt hebben en of het muziekje zich leent voor een goede animatie. Je kunt deze muziek zelf maken met bijvoorbeeld Smartsounds of online gaan zoeken naar whooshes op websites als Audiosparx.com, audiomicro.com, mysoundfx.com of free-loops.com.
Als je eenmaal een keuze hebt gemaakt en je speelt het muziekje verschillende keren af, ontstaat er vanzelf een beeld van hoe de animatie er uit kan komen te zien. In ons voorbeeld gebruiken we het bestandje logo-hit.wav. Dit muziekje start langzaam (geeft tijd om te zoomen, te roteren of te verschijnen), geeft een hit (het grote deel van het logo moet staan) en loopt vervolgens af (extra effect op tweede deel). De totale duur is drie seconden, maar dat verlengen we met een extra seconde om de complete titel te tonen. Met andere woorden; de muziek bepaald grotendeels wat er mogelijk is. Als de opbouw helder is, kun je aan de slag met Premiere Elements.
Project aanmaken en bestanden importeren
Na het starten van Premiere Elements kies je in het startscherm voor de optie ‘Nieuw project’. In het venster dat verschijnt, geef je een projectnaam op en de plaatst waar de bestanden moeten worden opgeslagen. Kies hiervoor het liefst een schijf uit waarop niet het besturingssysteem draait. Daarnaast moet je de gewenste projectinstellingen opgeven. Door op ‘Instellingen wijzigen’ te klikken, wordt een lijst gepresenteerd met verschillende resoluties en framerates. Kies de voorinstelling die overeenkomt met de resolutie en framerate van je videobestanden. Voor deze workshop kiezen we AVCHD Lite 720p25 die terug te vinden is in het mapje pal/avchd. Klik tweemaal op ‘Ok’ om de lay-out te laten verschijnen.
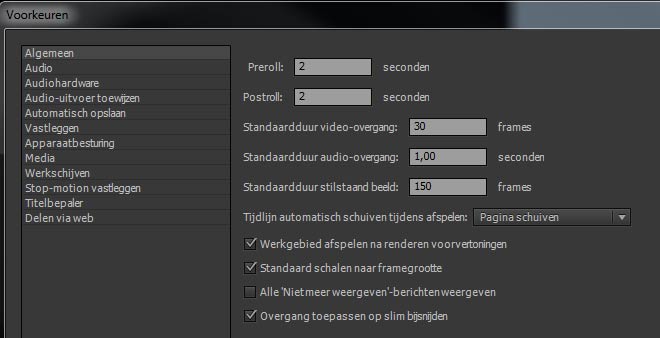
Voordat je nu bestanden gaat importeren, moet je eerst even de standaardduur van stilstaande beelden aanpassen. Klik in het hoofdmenu op ‘Bewerken/Voorkeuren/Algemeen’. Verander bij ‘Standaardduur stilstaand beeld’ de waarde 150 frames naar 100 frames. Hierdoor zullen alle afbeeldingen die je importeert automatisch vier seconden worden, gelijk aan de duur van het muziekje.
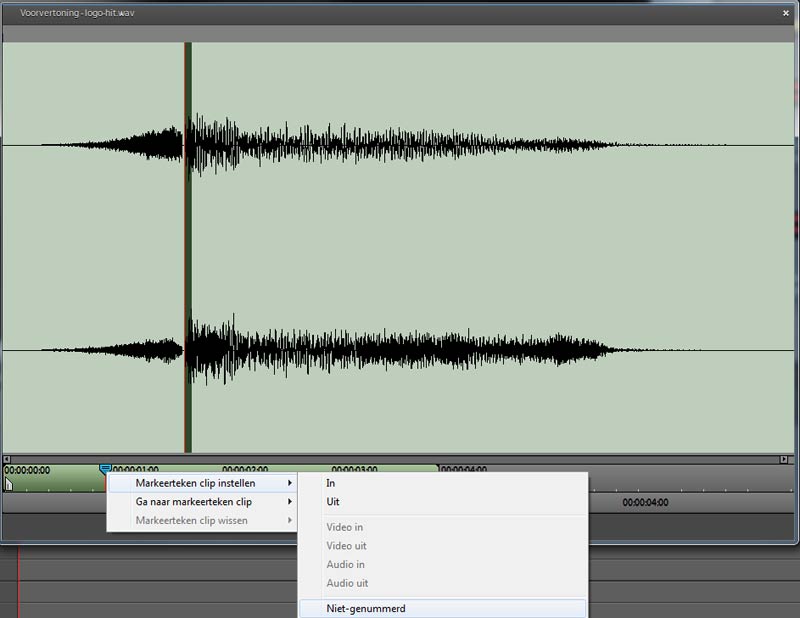
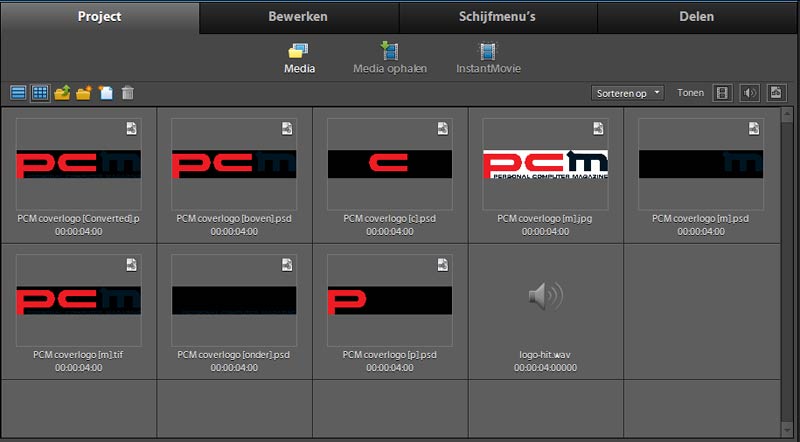
Dubbelklik op een leeg grijs vlak in het tabblad ‘Project’ om je bestanden te importeren. Vervolgens ga je het exacte moment van de hit in het muziekje markeren door een markeerteken te plaatsen. Dubbelklik op logo-hit.wav om het te openen in het Voorvertoningsvenster. Klik op de witte tijdsnotering en voer met het toetsenbord 23 in en druk op enter om de cursor te laten verspringen precies voor de hit in het muziekje. Plaatst een clipmarkeerteken door met de rechtermuisknop op het blauwe driehoekje van de cursor te klikken en te kiezen voor ‘Markeerteken clip instellen / niet-genummerd’. Op de tijdlijn verschijnt nu onder de cursor een markeerteken.
Herhaal deze stap maar plaats nu een clipmarkeerteken op drie seconden door bij de tijdmarkering eerst 300 in te vullen en daarna op enter te klikken. Sluit daarna het Voorvertoningsvenster en sleep het muziekje vanuit het projectenvenster met de muis naar het spoor met de naam ‘Soundtrack’ in de tijdlijn. Zorg dat clip begint bij positie 00:00:00:00 op de tijdlijn.
Klik onder monitor op de witte tijdsnotering en vul wederom 23 in. Klik met de rechtermuisknop op het blauwe driehoekje van de cursor op de tijdlijn en kies ‘Tijdlijnmarkeerteken instellen / niet genummerd’ om ook een markeerteken op de tijdlijn te plaatsen. Herhaal deze stap, zodat er ook op drie seconden een tijdlijnmarkeerteken komt te staan. Deze markeertekens zullen je straks helpen om exact de keyframes te kunnen plaatsen bij het animeren van de effecten.
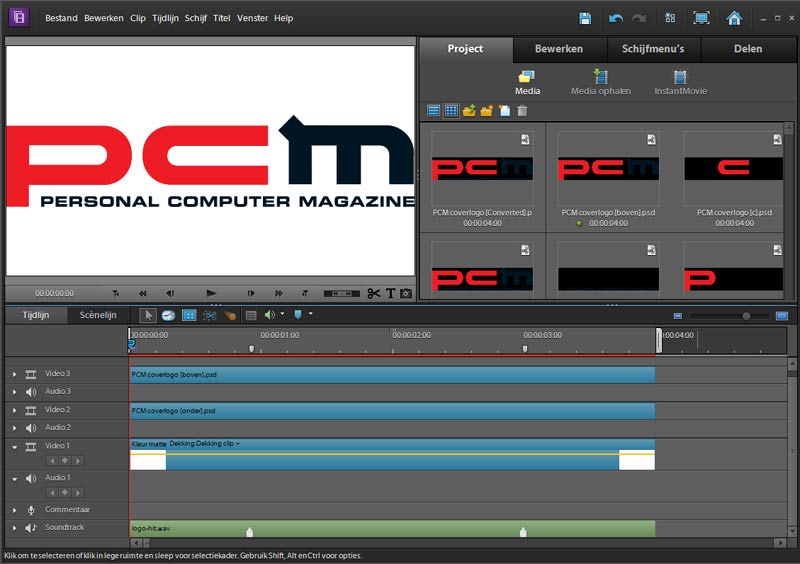
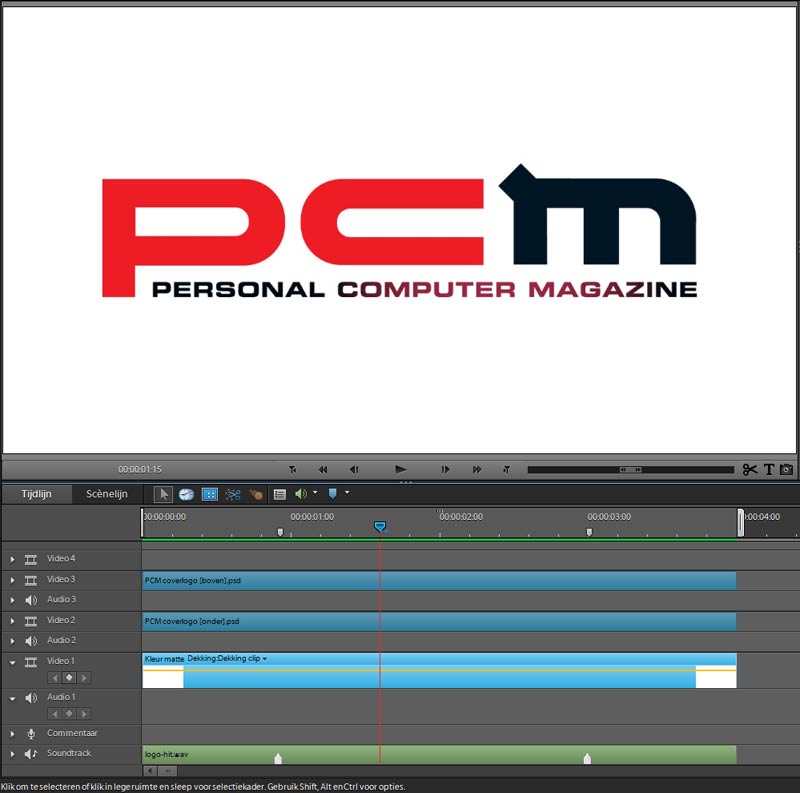
Opbouw tijdlijn en matte
De tijdlijn bestaat uit verschillende videosporen. Door videoclips boven elkaar te positioneren, kunnen ze tegelijkertijd worden getoond. Sleep het bestand ‘pcm coverlogo onder.psd’ naar spoor ‘Video 2’ op de tijdlijn. Zorg dat de clip helemaal links is uitgelijnd aan het begin van de tijdlijn. Plaats op spoor ‘Video 3’ vervolgens ‘pcm coverlogo boven.psd’. De zwarte letters in het logo zijn slecht te zien door de zwarte achtergrond van de video. Door een witte matte te maken en die te plaatsen op het spoor ‘Video 1’ is dit probleem op te lossen.
In het tabblad Project staan boven de bestanden zes pictogrammen. Klik op het pictogram ‘Nieuw item’ links van het prullenbakje en selecteer de optie ‘Kleur matte’. Voer, door de zes nullen te selecteren, zes keer de letter f in om de kleur wit te selecteren en klik op ‘Ok’. De matte wordt automatisch op de tijdlijn geplaatst na de clips die er al staan. Sleep met de muis de matte naar het begin van Videospoor 1.
Alle onderdelen die nodig zijn om het logo te animeren staan nu op de tijdlijn. Een goed moment om het project op te slaan met crtl+s, zodat u hier op kunt terugvallen als dit nodig mocht zijn.
----
Interesse in een training Adobe Premiere Elements? Klik hier voor het aanbod.
----
Keyframes
Om een animatie te kunnen maken gebruik je keyframes. Keyframes worden in nagenoeg elk videobewerkingspakket weergegeven als kleine ruitjes op een tijdlijn. Deze keyframes bevatten gegevens over de objecten op de tijdlijn. Denk hierbij aan de positie, de grootte, hoeveel graden een object is geroteerd, maar ook gegevens over kleuren of parameters van de verschillende effecten die beschikbaar zijn in het videobewerkingspakket.
De ervaring leert dat het animeren van effecten eenvoudiger gaat als je dit stapsgewijs en via een vast stramien doet. Een ezelsbruggetje is de afkorting TVR. De T staat voor tijd. Je bepaalt altijd eerst de tijd bij het plaatsen van een keyframe door met de cursor op die positie te gaan staan. De V staat voor verandering. Wat moet er op deze tijd gebeuren? Dit is het moment waarop je de parameters van een effect aanpast. De R staat voor ruit. Daarmee bevestig je de verandering door het plaatsen van een keyframe. Soms gaat dit automatisch, maar soms ook niet. Je moet dit dus altijd controleren. Behalve dat je bij elke keyframe het rijtje TVR afgaat, is het daarnaast handig om verschillende delen van je animatie één voor één te doorlopen, zodat je het overzicht behoudt.
Zoomen
In ons voorbeeld beginnen we met de bovenste laag die de drie letters PCM weergeven. Het is de bedoeling dat deze letters vanuit het niets verschijnen en exact op frame 23, voor de hit, volledig in beeld staan. Omdat de letters van PCM op volledige resolutie de randen van de video aanraken, zullen we de maximale grootte iets moeten terugbrengen voor een evenwichtiger beeld.
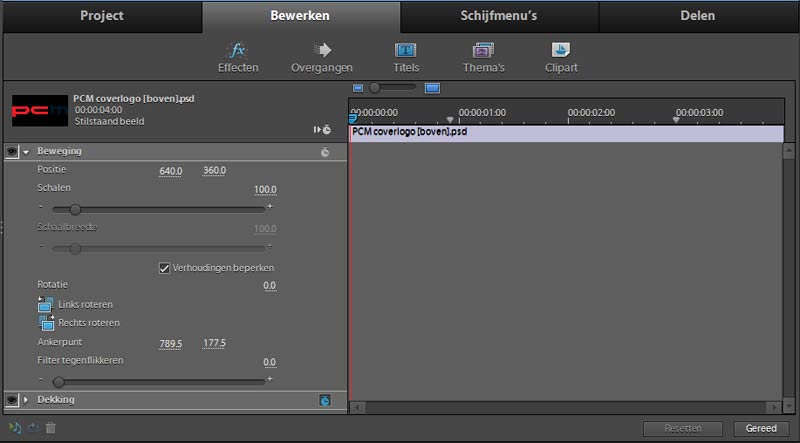
Klik op de PCM coverlogo boven clip op videospoor 3 om deze te selecteren en klik daarna op het tabblad ‘Bewerken’. In het midden van het scherm staat nu onder de effecten de optie ‘Effecten bewerken’. Klik daarop en het venster toont de algemene opties ‘Beweging’ en ‘Dekking’. Boven dat lichtgrijze gedeelte staat aan de rechterkant een pictogram van een witte stopwatch met aan de linkerkant een pijltje. Als je daarop klikt, verschijnt er een tijdlijn die correspondeert met de grote tijdlijn onder in beeld en waarop behalve de naam van het bestand ook de eerder geplaatste markeertekens zichtbaar zijn. Door op het driehoekje voor het woord ‘Beweging’ te klikken, worden de verschillende opties als positie, Schalen, rotatie en ankerpunt zichtbaar met de bijbehorende waarden.
Als eerste bepaal je de tijd. De cursor staat aan het begin op positie 00:00:00:00. Daarna geef je de verandering op. In ons geval passen we bij de optie ‘Schalen’ de waarde 100 aan, door er op te klikken, 0 te drukken op het toetsenbord en de waarde te bevestigen met een enter. Het bovenste deel van het logo is nu niet meer zichtbaar in het beeld. Klik daarna op de stopwatch links van het woord ‘Beweging’ om keyframes te plaatsen met deze waarden voor de verschillende parameters.
Vervolgens start je weer door de tijd op te geven. Sleep de cursor naar het eerste markeerteken of voer 23 in bij de tijdsnotatie. Geef als verandering de waarde 75 op bij ‘Schalen’ en bevestig dat met een enter. De keyframe wordt automatisch geplaatst. Speel de tijdlijn af om het resultaat te bekijken.
Vervagen
Nu het bovenste gedeelte van het logo klaar is, kun je beginnen met het onderste gedeelte. Selecteer PCM coverlogo onder.psd op de tijdlijn en klap het standaard effect ‘Beweging’ uit door op het driehoekje voor de naam te klikken. Pas bij ‘Schalen’ de waarde aan naar 75. Er hoeven geen keyframes te worden geplaatst, want de schaling is continue. De letters van de woorden Personal Computer Magazine lijnen door de schaalverkleining weer keurig uit met de onderkant van de grote letter P. Plaats de cursor op frame 23 bij het eerst markeerteken.
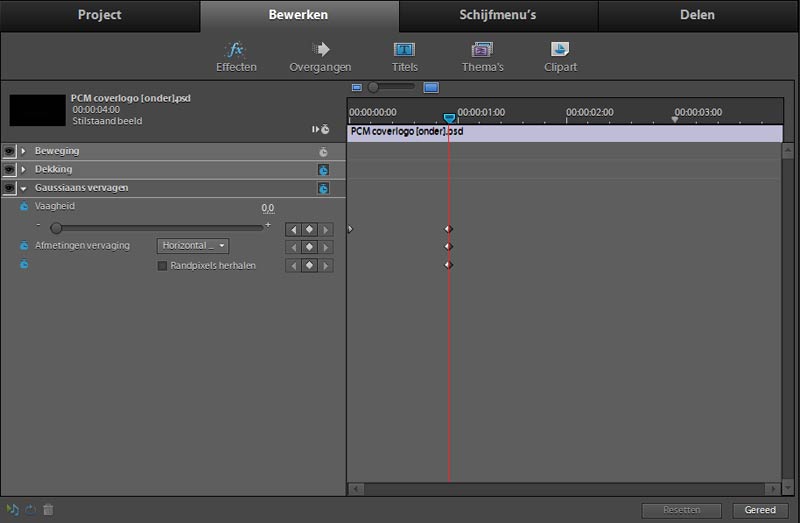
Als eerste ga je er voor zorgen dat de eerste 23 frames de drie woorden door middel van een blur effect zichtbaar worden. Klik bovenin het tabblad ‘Bewerken’ op effecten. Typ in het zoekvenster naast het uitklapmenu alles tonen ‘Gaus’. Automatisch verschijnt het effect Gaussiaans vervagen. Sleep dit effect naar de tijdlijn op de clip op videospoor 2. Selecteer de clip en klik op ‘Effecten bewerken’. Het effect Gaussiaans vervagen staat nu in het rijtje. Klik op het driehoekje voor het woord Gaussiaans om de parameters te tonen.
Zorg dat de cursor op frame 23 staat en stel de waarde bij ‘Vaagheid’ in op 0 door dit getal met het toetsenbord in te vullen en het te bevestigen met een enter. Activeer de keyframes door op de stopwatch te klikken links van de woorden Gaussiaans vervagen. Hiermee geef je aan dat als het bovenste logo staat, ook de woorden volledig zichtbaar zijn. Verplaatst de cursor naar het begin, door op de Home-toets te drukken. Pas de waarde bij ‘Vaagheid’ aan naar 300 en druk op enter. Bekijk de animatie.
----
Interesse in een training Adobe Premiere Elements? Klik hier voor het aanbod.
----
Belichtingseffect
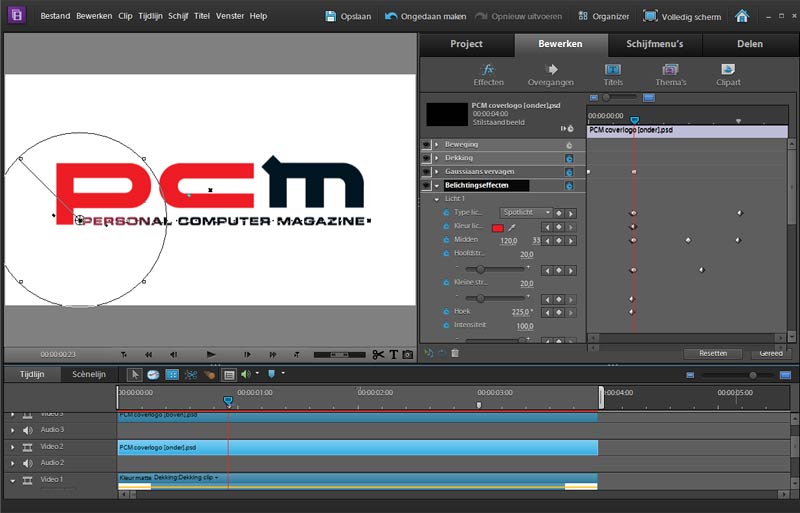
Om het geheel af te maken ga je een belichtingseffect gebruiken waarmee de woorden Personal Computer Magazine rood oplichten van links naar rechts tussen frame 23 en frame 50 en vervolgens rood oplichten van rechts naar links tussen frame 50 en frame 75.
Selecteer onder de effecten het ‘Belichtingseffecten’ door in het zoekvenster ‘Be’ in te vullen. Sleep het effect op de clip op videospoor 2 en klik op de knop ‘Effecten bewerken’. Klap het effect uit met het driehoekje om de vele parameters te kunnen bekijken. Plaats de cursor op frame 22 en klik op het driehoekje voor ‘Licht 1’. Selecteer bij ‘Type licht’ de optie ‘Geen’ en klik op de stopwatch links van het woord Belichtingseffecten om de begin keyframes te plaatsen.
Ga naar frame 23 door één keer op de toets pijltje-rechts te klikken. Verander de waarde bij ‘Type licht’ naar ‘Spotlicht’. Druk bij ‘Kleur licht’ op het pipetje en selecteer de rode kleur van de letter P in de monitor. Pas bij ‘Midden’ de waarden aan naar 120 en 333. Pas de waarde bij ‘Hoofdstraal’ aan naar 20 en bij ‘Intensiteit’ naar 100. Scroll naar beneden en verander de waarde bij ‘Oppervlakteglans’ naar 100. Het eerst gedeelte van het woord Personal licht nu rood op. De keyframes worden automatisch geplaatst. Is er iets niet goed gegaan, dan kun je het gehele effect opnieuw instellen door op de knop ‘Resetten’ te klikken rechts boven de tijdlijn.
Verplaatst de cursor naar twee seconden door 200 in te voeren bij de tijdsnotatie in de monitor en op enter te drukken. Het enige dat op dit moment moet veranderen, is dat het licht aan het einde van het woord Magazine komt te staan. Je doet dit door de linker waarde bij ‘Midden’ aan te passen naar 1600. Klik daarvoor op het getal 120 en voer 1600 in en druk op enter. De keyframe wordt geplaatst.
Voer bij de tijdsnotatie 300 in om de cursor te verplaatsen naar drie seconden. Hier wil je dat het licht weer terug is bij het woord Personal. Verander de waarde bij ‘Midden’ terug naar 120. Als je nu niets meer zou doen, dan blijft het eerste gedeelte van het woord Personal rood opgelicht in de laatste seconde van de animatie. Je moet het effect dus uitzetten. Druk een keer op de toets pijltje-rechts om de cursor naar drie seconden en één frame te verplaatsen. Verander de waarde bij ‘Type licht’ naar ‘Geen’ om het effect uit te schakelen. Bekijk het resultaat. Mocht het beeld haperen, klik dan één keer op een vrij grijs gedeelte op de tijdlijn en druk op enter om de tijdlijn te renderen. De rode lijn boven de tijdlijn verandert van rood naar groen.
Exporteren
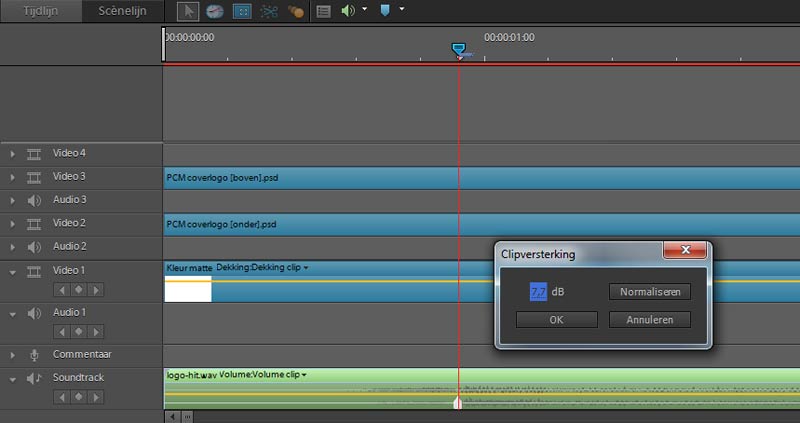
De logo-animatie is nu bijna klaar om te exporteren. Voordat je dat kunt doen, moet je eerst even de audio normaliseren, zodat het volume wordt gemaximaliseerd. Klik met de rechtermuisknop op de audioclip op de tijdlijn en kies uit het menu de optie ‘Audioversterking’. In het venster dat verschijnt, druk je op de knop normaliseren. Hiermee wordt het geluid 7,7 dB versterkt.
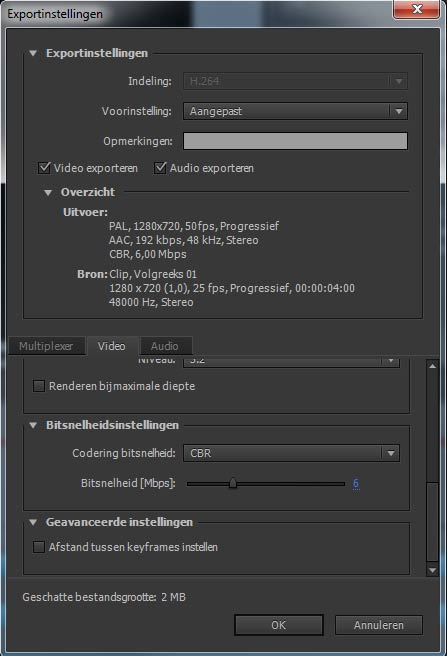
Nu is de animatie af en kun je deze exporteren. Klik daarvoor op het tabblad ‘Delen’ rechtsboven in de lay-out. Kies uit de lijst met exportopties ‘Computer’. Selecteer in het bovenste gedeelte de exportoptie AVCHD. In het uitklapmenu onder voorinstellingen kies je voor mp4 – hd 720p 50. Je geeft een bestandsnaam op en klikt op geavanceerd.
Onder in dit venster staat kun je op het tabblad video onder het kopje ‘Bitsnelheidsinstellingen’ de ‘Codering bitsnelheid’ instellen op CBR. Daarmee voorkom je problemen bij het afspelen als je de animatie wilt streamen naar bijvoorbeeld een telefoon of ipad. Klik op ‘Ok’ om het venster te verlaten en klik op ‘Opslaan’ rechts onderin het exportmenu om de logo-animatie te exporteren.