De makers van Allaire hebben onlangs Homesite 4.0 uitgebracht. Deze HTML-code editor, die onder meer wordt gebundeld bij Marcomedia’s Dreamweaver, is een gewild programma bij de meeste webdesigners. De strakke interface en de recht toe recht aan opzet van Homesite spelen hierbij zeker een grote rol. Versie 4.0 bouwt op deze positieve eigenschappen voort en voegt een aantal totaal nieuwe eigenschappen toe.
Deze nieuwe eigenschappen zijn dan ook het meest in het oog springend. Iedereen die ooit met Homesite heeft gewerkt zal het direct opvallen dat er een Design View, een CodeSweeper, een Site View en een nieuwe Style Sheet editor zijn toegevoegd. Behalve dat u dit visueel kunt waarnemen, zijn dit ook net de onderdelen waar gebruikers tegenwoordig om vragen, en die u tegenwoordig nodig hebt om optimaal te kunnen werken aan een site. Homesite 4.0 voldoet dus aan die vraag maar levert een matige prestatie. Alle nieuwe onderdelen zijn nog niet af of werken niet naar behoren.

Design View
De optie Design View is toegevoegd om gebruikers een mogelijkheid te bieden snel een lay-out van een pagina te kunnen maken. Dat kan. Maar het gaat dan wel om een zeer beperkte lay-out. Zo is het bijvoorbeeld niet mogelijk om elementen te positioneren en frames te maken. Daarnaast werken lang niet alle standaard short-cuts van Homesite en kunt u niet de standaard toolbar gebruiken. Een link definiëren in Design View is dus niet mogelijk. Het grootste bezwaar aan de Design View is echter dat het alleen met Internet Explorer 4.01 werkt en met geen enkele andere browser. Homesite geeft aan dat het te veel werk is om dit in de toekomst wel te realiseren. Wat betreft deze vernieuwing zouden we tegen Allaire willen zeggen: schoenmaker blijf bij je leest!
CodeSweeper
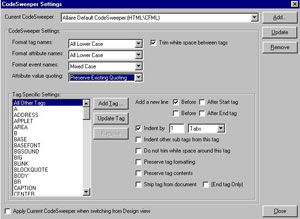
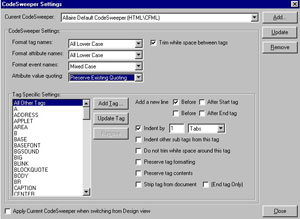
Binnen Homesite heeft altijd de functie gezeten om tags te converteren van hoofdletters naar onderkast en omgekeerd. Het grootste voordeel hiervan is dat de code een eenduidiger aanblik krijgt en daardoor fijner is om te bewerken. In versie 4.0 hebben de makers die optie uitgebreid en de naam CodeSweeper gegeven. De CodeSweeper voert een vooringestelde set formateringsopdrachten uit waardoor uw code er altijd hetzelfde uit blijft zien. In de praktijk betekent dit dat u kunt aangeven of tags en attributen in hoofdletters dan wel in onderkast moeten worden gewijzigd of u witregels wenst na een tag en of u aanhalingstekens wilt gebruiken. Alle instellingen kunt u per tag wijzigen, maar u kunt er ook kiezen uit een van de schema’s van Allaire. Toch raden wij u aan de CodeSweeper met alle voorzichtigheid te gebruiken. Een eenmaal uitgevoerde opdracht valt niet meer ongedaan te maken. Vooral bij het niet-gebruiken van aanhalingstekens op plekken waar het wel is vereist, komt u er snel achter dat dit een gemis is. Als u bijvoorbeeld vergeet om aanhalingstekens te plaatsen bij de waarde van het ‘src’-attribuut (dat is verplicht) en u haalt vervolgens de CodeSweeper over het document, worden alle links verminkt. (zie afbeelding). Zeker als beginnende ontwerper kunt u hiermee flink de mist in gaan. Vreemd is dan ook dat de CodeSweeper u niet eerst verplicht de tag validator over het document te halen, zodat u in ieder geval op de hoogte bent van hetgeen er fout is in uw document. Daarbij is het nog wel belangrijk dat de instellingen van de validator niet door u mogen worden veranderd, wat nu wel het geval is. Daardoor kunt u bijvoorbeeld de optie ‘check for quotes in text’ uitschakelen.
De derde grote vernieuwing is de toevoeging van de Site View. Inderdaad was het gebrek aan sitebeheer een groot gemis binnen Homesite 3.0. De Site View geeft u een grafische presentatie van uw site in de vorm van een flowchart of een boomstructuur. Een Site View is alleen handig wanneer hier acties aan kunnen worden gekoppeld. U wilt bijvoorbeeld in één oogopslag zien of er links zijn die niet meer werken of dat er documenten zijn die niet zijn gekoppeld. Daarnaast is het ook prettig als u de grafische presentatie kunt schalen waardoor alle bestanden zichtbaar worden en fatsoenlijk kunnen worden geprint. Geen van deze mogelijkheden bevat de Site View van Homesite 4.0 waardoor deze optie weinig nut heeft.
De laatste grote vernieuwing is de toevoeging van de Style Sheet editor. En ook hier moeten we constateren dat Allaire een kans heeft laten liggen. De Style Sheet editor scoort weliswaar een voldoende maar is nog lang niet af. Zo stelt deze editor u bijvoorbeeld niet in staat om alle eigenschappen van de specificatie ‘Style Sheets level 1’ automatisch te implementeren. En van de eigenschappen die de editor wel ondersteunt moet u nog veel waarden zelf invullen. Het komt er dus op neer dat u thuis bekend moet zijn met de mogelijkheden van style sheets om optimaal gebruik te kunnen maken van deze editor.
Code bewerken
Natuurlijk beschikt Homesite ook over een hele reeks aanpassingen die wel goed werken en een welkome aanvulling zijn op hetgeen de gebruikers hadden. Al deze aanpassingen hebben tot doel het werken met HTML-code te vereenvoudigen. En dat is precies waar Homesite 4.0 in excelleert. Zo zal iedere webontwikkelaar die enige ervaring heeft in het maken van websites het toejuichen als een HTML-editor over functies beschikt die tijdrovende klussen eenvoudig kunnen klaren. Er is immers niets zo geestdodend als honderden links aanpassen, meerdere malen een meta tag moeten herschrijven of onder iedere pagina op de site een copyright te moeten plaatsen. Noodgedwongen doen veel mensen al deze taken toch nog handmatig omdat de editor die zij gebruiken hier geen oplossingen voor biedt.
Zoek en vervang
Homesite was één van de eerste editors die u allerhande middelen aanreikte om uw werk snel en efficiënt te doen. Een goed voorbeeld daarvan is de mogelijkheid om veranderingen aan te brengen in alle documenten binnen een site en dus niet alleen binnen een enkel document. Deze 'zoek en vervang'-functie is in versie 4.0 uitgebreid met de optie om alleen de tekst binnen documenten aan te passen en de tags, scripts en style sheets ongemoeid te laten.
Zeer handig zijn sinds versie 3.0 ook de Snippets. Deze bieden u de mogelijkheid om stukken tekst of code op te slaan en deze vervolgens op ieder gewenst moment weer te implementeren. In de nieuwe versie kunt u nu aan deze Snippets shortcuts toekennen. U kunt dat doen door middel van het toetsenbord of door een knop te maken in een nieuwe toolbar. Eventueel kunt u ervoor kiezen om Snippets te delen met andere gebruikers die aan hetzelfde project werken.
De laatste aangename vernieuwingen die u zal plezieren is de Tag Completion. Deze functie zorgt ervoor dat u alle mogelijke attributen die bij de tag horen te zien krijgt als u een tag invoert. Een tweede manier om alle opties te zien te krijgen is door de Tag Inspector te selecteren. De Tag Inspector biedt u behalve alle attributen van de verschillende tags ook een lijst met alle JavaScript events die u kunt gebruiken.
Conclusie
Homesite 4.0 is een uitstekend programma voor de ervaren webontwerper. Die kan met deze nieuwe versie goed uit de voeten en zal de meeste aanpassingen zeker waarderen. Diegene die net beginnen met het ontwerpen van websites hebben alleen wat aan Homesite als zij het in combinatie gebruiken met een volwaardige WYSIWYG-editor.
Het grootste gemis in Homesite is de geringe aandacht voor JavaScript. Het programma biedt u slechts zes kant-en-klare scripts en geen enkele optie om het bewerken van JavaScript te vereenvóúdigen. Homesite 4.0 is nog niet af en over een aantal vernieuwingen is niet goed nagedacht. Het lijkt mij dan ook niet onwaarschijnlijk dat als u dit leest er al een update beschikbaar is op Allaires website.
IMS, 0344-640470